伝えるをデザインする 〜 インフォグラフィックとは 〜

【こちらの記事は、約5分程でお読みいただけます。】
おはようございます。火曜日担当の新米デザイナー田中です!
今回も僕がインターン活動の中で学んだ事や感じた事を、読者の皆さんにも共有できればと思います!
特に今週は、ユーザーやクライアントさんに、どうすればしっかりと伝える物が作れるのかを自分なりに考え、執筆させていただきます。
では、どうぞ!
情報をしっかりと伝える
現代では、情報をよりしっかりと伝える必要があります。なぜならば、今の私達の周りは情報で埋め尽くされてしまっているからです。
実際に、Googleの元CEOである、エリックシュミットは
『文明の始まりから2003年までの情報量が、現在では2日で作られている』
と言った程です。
しかも、これは2010年頃の発言なので、今日の情報が生まれるスピードはさらに加速していると考えられます。
よって、現代では他の情報に埋もれる事の無いように情報を伝える必要があります。
伝えるために、インフォグラフィック
情報を伝える時には、いくつかの手段の中でも視覚伝達がとても優れています。
なぜならば、視覚システムを通じて得られる情報は、他の感覚をすべて合わせて得る情報よりも多いからです。加えて、視覚システムには意識をしなくても目で見て非常に素早く知覚し、正確に処理できるといった特徴もあります。以上のことから、インフォグラフィックを使うことが情報を伝える為に望ましいと思います。
また、インフォグラフィックとはwikipediaの言葉を引用すれば、
情報、データ、知識を視覚的に表現したものである。
と説明されています。
まさに、インフォグラフィックとは情報を視覚情報に変換することで、情報を速やか、且つ簡潔に伝えられるものです。
良いインフォグラフィックを作るために
インフォグラフィックは【美しさ】と【有用性】の2つから評価されます。良いインフォグラフィックを作るためには、この2つを考え、目的別にしっかりと設計する必要があります。
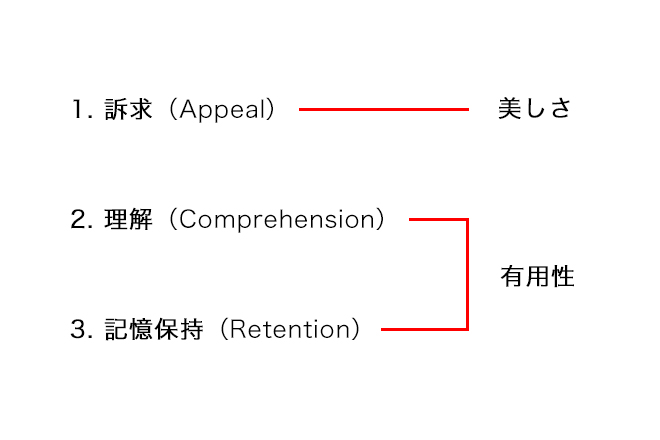
そして、さらにこの【美しさ】と【有用性】を3つの指標を使って考えます。
<参照> ビジュアル・ストーリーテリング p26
それが以下の
-
訴求 見る物を惹きつける
-
理解 情報が明快に理解できる
-
記憶保持 記憶しやすい知識を授ける
の3つです。
訴求が【美しさ】を生み、理解と記憶保持が【有用性】を生みます。
しかし、デザインの種類も多様であるため、きっちりとこの分類に収まるという訳ではありません。今回は、一つの指標として、上記の3つを用いて考察させていただきます。
繰り返しになりますが、インフォグラフィックはただ作るだけでなく、この訴求、理解、記憶保持をしっかりと考え、目的別にしっかりと設計する必要があります。
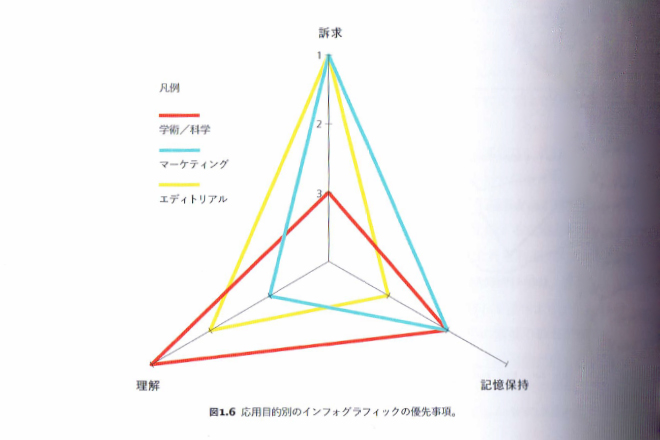
<引用> ビジュアル・ストーリーテリング p32
例えば、学術 / 科学の発表にインフォグラフィックを用いるとするならば、理解、記憶保持、訴求といった優先順位で設計する必要があります。
なぜならば、そういった場での情報の伝達は、理解を目的としているので人を惹けるような訴求という課題が薄いからです。
もし、こういった場で設定を誤って、イラストレーションによる装飾ばかりの訴求力の高いインフォグラフィックを作ってしまうと、逆に見る人の理解を妨げてしまう場合があります。エドワード・タフティはこれをチャートジャンク(情報を伝達しない不要なグラフィック要素)と呼びました。
しかし、マーケティングやエディトリアルにおいては、訴求力を重視することによって効果を期待する事が出来ます。
データとデザインの関係は、ブロッコリーとチーズソースの関係と同じだ
<引用> ビジュアル・ストーリーテリング p35
というように、ブロッコリーを食べさせる為には、チーズソースをかける必要があります。つまり、データを見せる為にはデザインで味付けをする必要があるということです。訴求力のあるイラストを情報に付与することにより、見る人は初めて情報に興味を持つようになります。
以上の例のように、インフォグラフィックは目的別にしっかりと設計する必要があります。
まとめ
今回の記事は、ビジュアル・ストーリーテリングを大変参考にさせていただき、本書の内容に沿って執筆させていただきました。
今回ご紹介する事ができたのは、ごく一部でしたが、
・現代では他の情報に埋もれる事の無いように情報を伝える必要があること
・インフォグラフィックとは情報を視覚情報に変換することで、情報を速やか且つ、簡潔に伝えられるもの
・インフォグラフィックは目的別にしっかりと設計する必要があること
を学ぶ事ができ、これからはより伝えることを意識してインターン活動に生かしていきたいと思います。ありがとうございました。