画像をプリント写真風にアレンジしてみよう!
2014年08月27日

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
デザインを行っていると、さまざまな引き出しが必要になってきます。
ネタに困った時に、是非普段から集めておきましょう。
本日は、簡単!画像をプリント写真風にアレンジしてみましょう。
境界線を付けてみよう
まず、画像を用意しましょう。

写真に境界線を付けましょう。
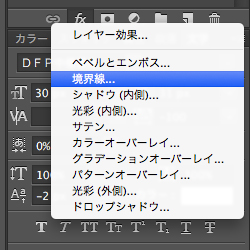
レイヤーパネルから効果で、境界線を選択します。

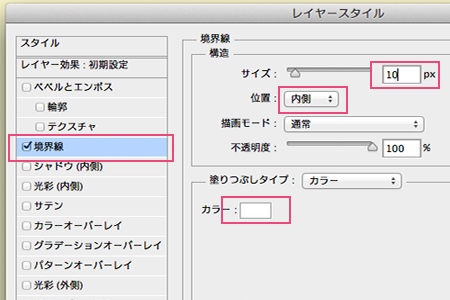
境界線のレイヤースタイルを調整しましょう。
・サイズ(画像の大きさによって調整しましょう)
・位置(内側にしましょう)
・カラー(ホワイトに設定)

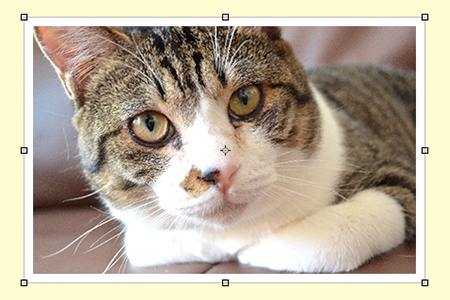
画像に、枠が付きました。
少し、昔のプリント写真ぽくなりましたね。

陰をつけてみよう
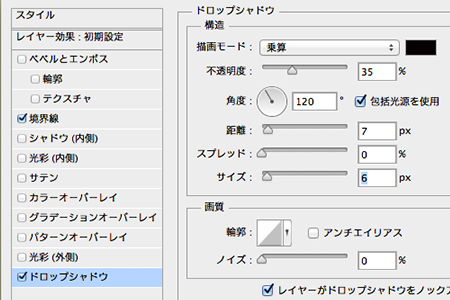
立体感を出すため、ドロップシャドウを付けてみましょう。
初期設定の不透明度(75%)だと陰が濃いので、30〜40%に設定するのがコツです。

ドロップシャドウをかけることによって、立体感が出ました。

ドロップシャドウだと、ふんわりとしたイメージですので、もう一つ陰の付け方をご紹介します。
まず、以下の様な形の図形(パス)を作成します。

図形にぼかしと不透明度を下げてみましょう。

上記の前面に先ほどの画像を表示させます。

どうでしょうか。
より、写真に立体感とシャープを出すことが出来たと思います。
何枚か重ねるとよりリアルな感じになりますね。
皆さんも、デザインのネタに困ったら、是非試してみてくださいね。






