Photoshopで画像をキレイに切り抜こう

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
今は、様々な素材がたくさんありますが、
制作現場で、必ず必要になってくるのが、写真の切抜き作業です。
せっかく、素敵なデザインをしていても、切抜きが稚拙だとせっかくのデザインも台無しになってしまいます。
本日は、Photoshopで画像を切り抜く基本の方法を3パターンご紹介したいと思います。
自動選択ツールを使おう!
まずは、切り抜きたい部分の廻りを長方形選択ツールで、選択しておきましょう。

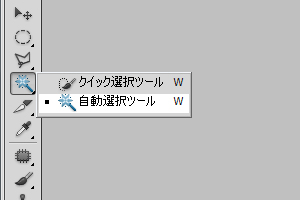
次に、ツールパネルから自動選択ツールを選択しましょう。

[alt]キーを押しながら、さくらんぼの廻りをクリックしていきます。
※altキーを押しながらクリックすると、今選択されている場所を削除
Shiftキーを押しながらクリックすると、選択を追加することができます。

細かい所まで、微調整していきましょう。

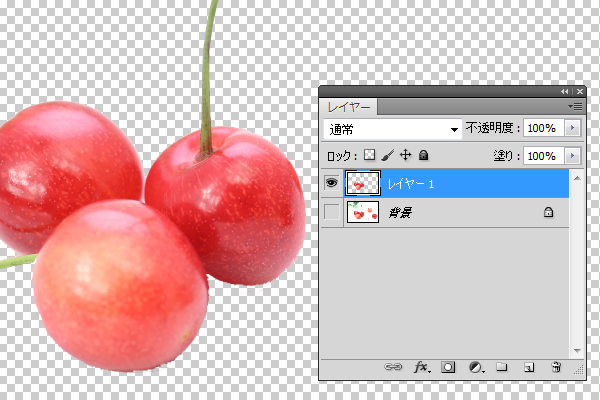
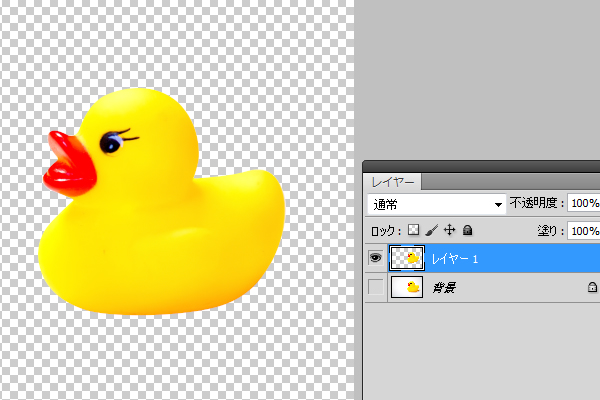
選択ができたら、[ctrl]キー+J で選択範囲をコピーしたら、切り抜き画像の出来上がりです。
切り抜き画像を作る時は、必ず元画像は取っておき、コピーするよう癖付けましょう。

パスを使って切り抜こう!
自動選択ツールを使うと、どうしても選択部分が粗くなってしまうことがあります。
そんな時は、パスを使って切り抜いていきましょう。

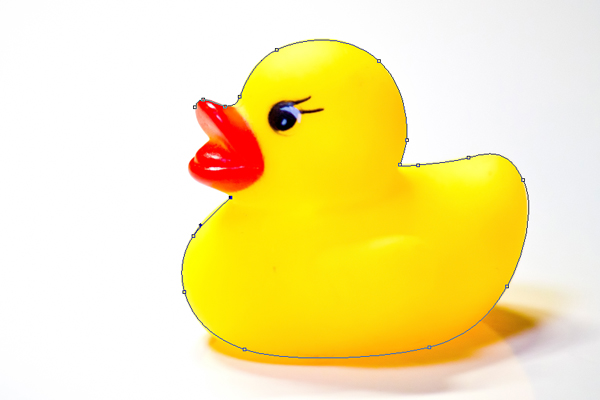
ツールパネルのペンツールを使って、輪郭をなぞっていきましょう。

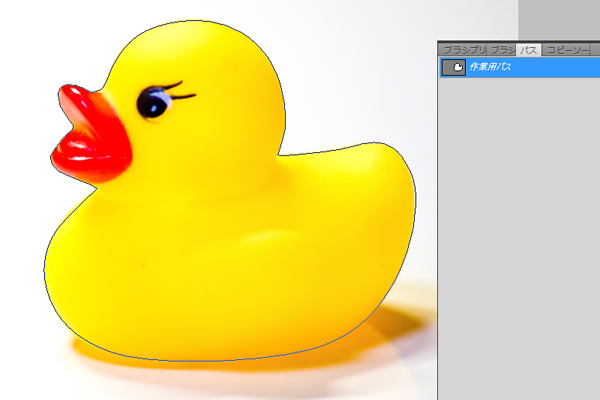
ペンツールを閉じると、新しい作業用パスが作成されます。
作業用パスパネルの上で、右クリック→[選択範囲を作成]を選択しましょう。

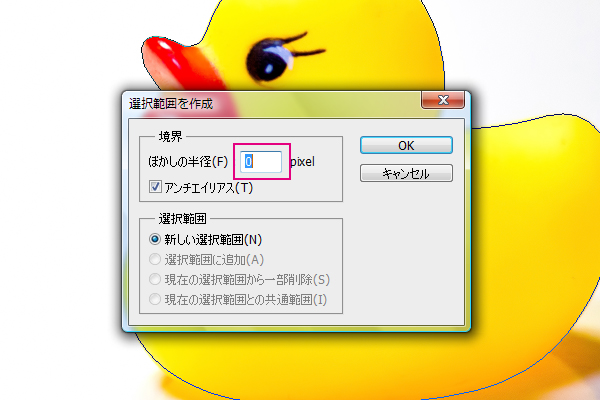
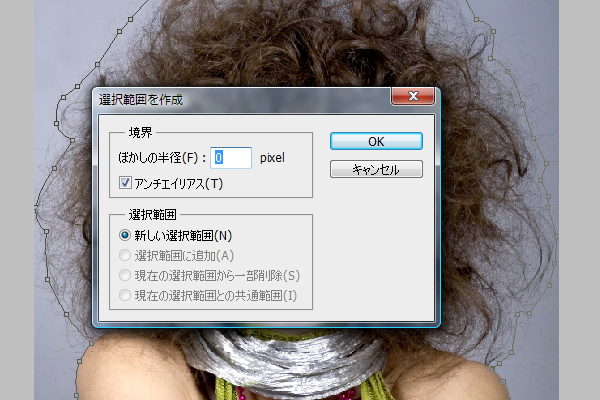
[選択範囲を作成]ダイアログボックスが開きます。
[ぼかしの半径]に数値を入れると輪郭をぼかすことができます。
柔らかい質感のものに利用すると良いですね。

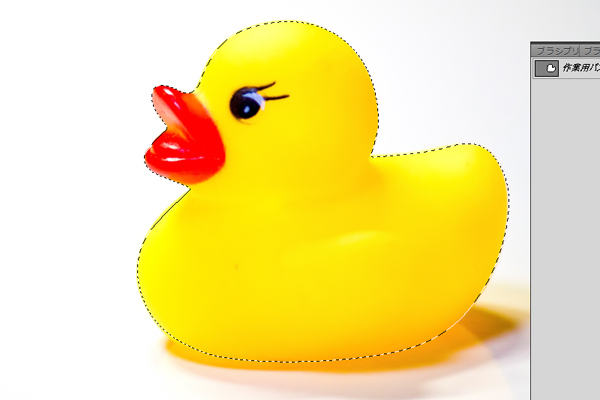
選択範囲が作成されました。

[ctrl]キー+J で選択範囲をコピーしておきましょう。

境界線を調整を使おう!
さて、次はパスを使った切り抜きの応用編です。
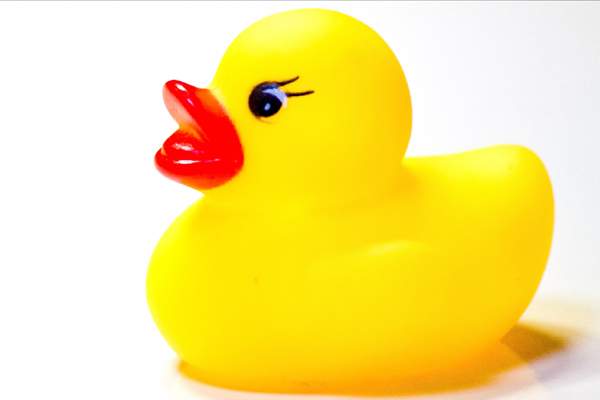
こちらの写真ですが、髪の所がややこしそうです。
ペンツールを使うと、キレイに切り抜けますがかなり時間がかかってしまいそうです。
そんな時の便利機能をご紹介したいと思います。

まず、ペンツールで輪郭をなぞっていきましょう。
髪の部分は、ざっくり選択で大丈夫です。

選択範囲を作成しましょう。

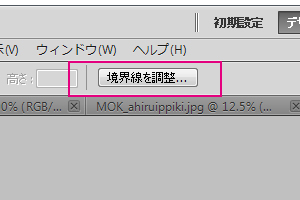
ツールパネルの選択ツールを選んだ状態で、[境界線を調整]ボタンが表示されますので、選択しましょう。

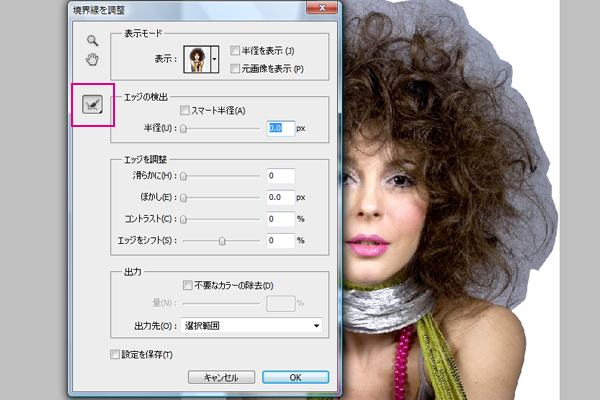
[境界線を調整]ダイアログボックスが表示されます。
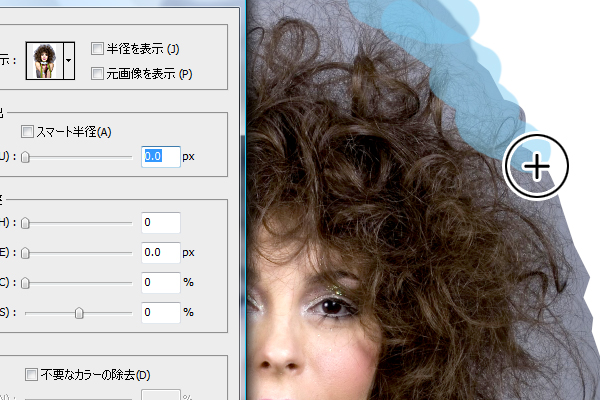
半径調整ツールを選択しましょう。

この状態で、髪の毛の廻りをなぞっていきましょう。

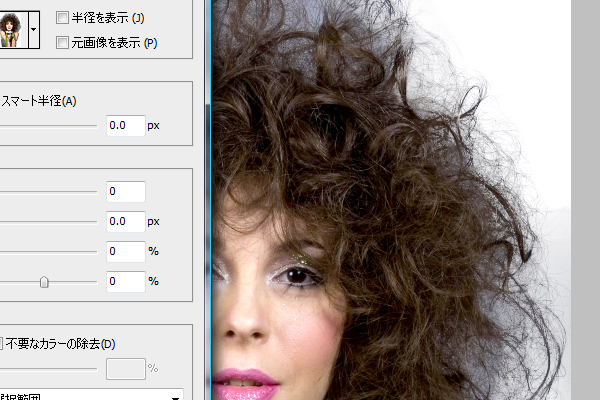
繊細な部分もきちんと残して、背景部分だけが消えているのが分かります。

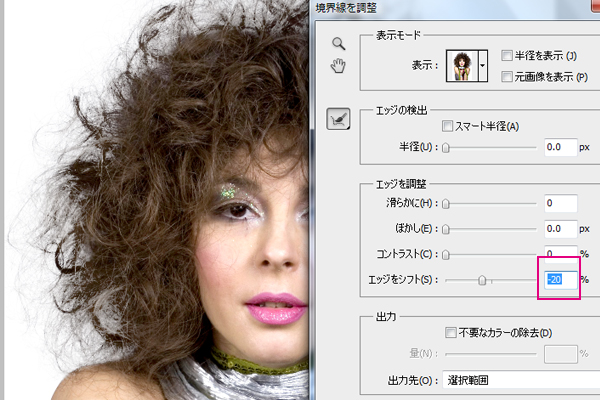
[エッジをシフト]を調整することにより、ぼんやりしていた輪郭をはっきりさせることができます。

[OK]をクリックすると、選択範囲が作成されています。

背景に他の写真を持ってきて合成してみました。

どうでしょう?
色々な機能を使い分けると、キレイに安易に切り抜きをすることができます。
写真の切り抜きには、さまざまな方法があります。
その時に応じて、効率よく作業を進められるようにしたいですね。