「要素の検証」でHTMLを検証してみよう

【こちらの記事は、約4分程でお読みいただけます。】
こんにちは、工藤です。
本日は、Web開発者にとって非常に便利な【要素の検証】について解説していきます。
要素の検証とは?
Google chromeを使っていれば、右クリックを押すとこのような項目を見たことはないでしょうか?

これを押すとページを構成するソースコードなどが出現します。
ショートカットはWindowsなら「F12」。Macなら「⌘+Shift+i」。
これを起動すると、ソースコードが見れます。
虫眼鏡ツール

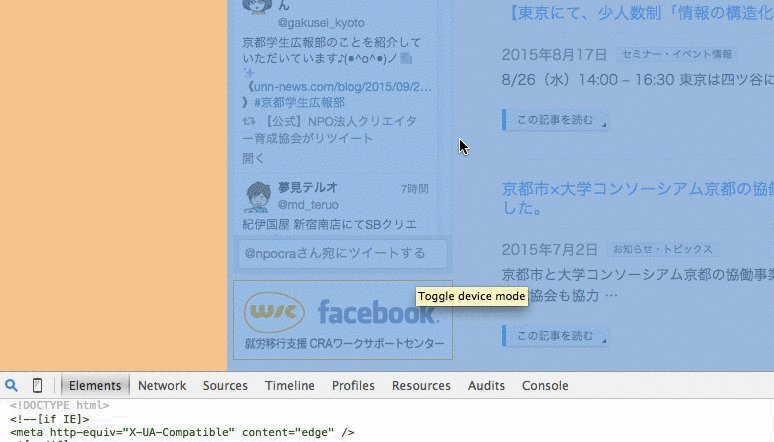
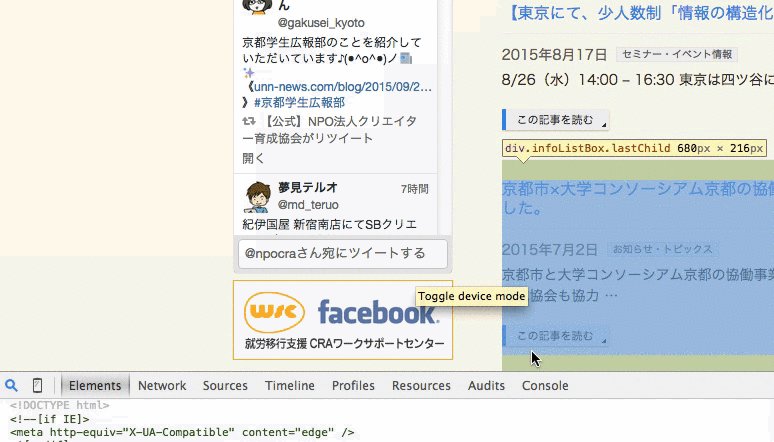
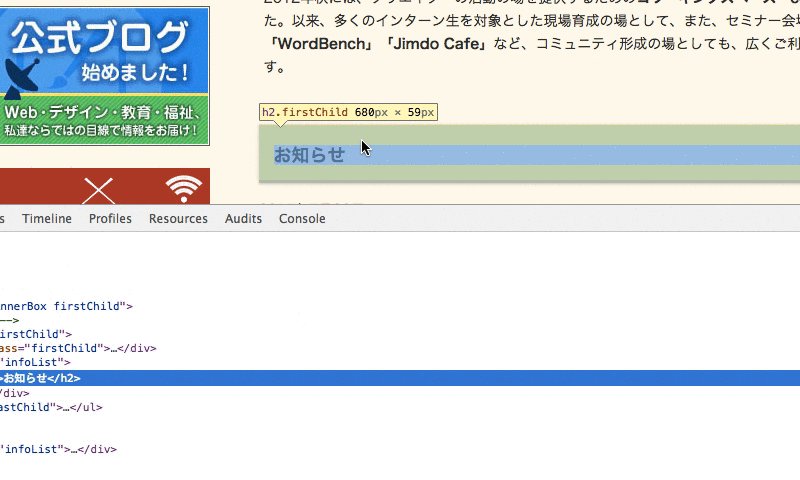
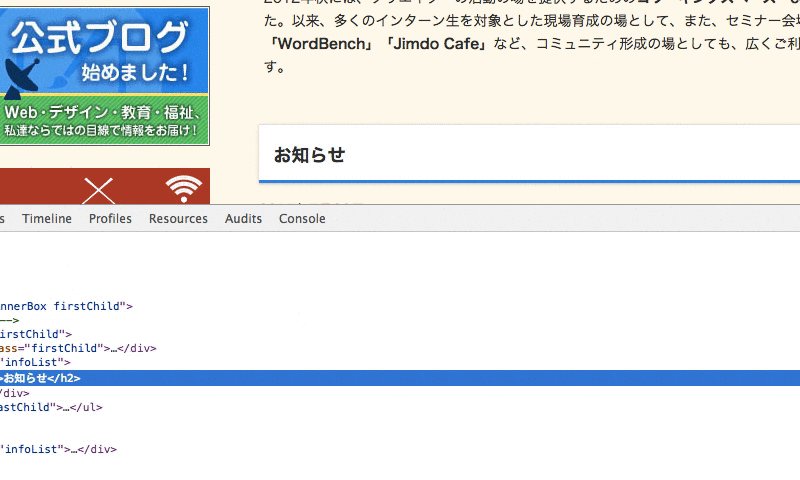
左のアイコンの虫眼鏡のアイコンをクリックすると、要素の検証モードに入ります。
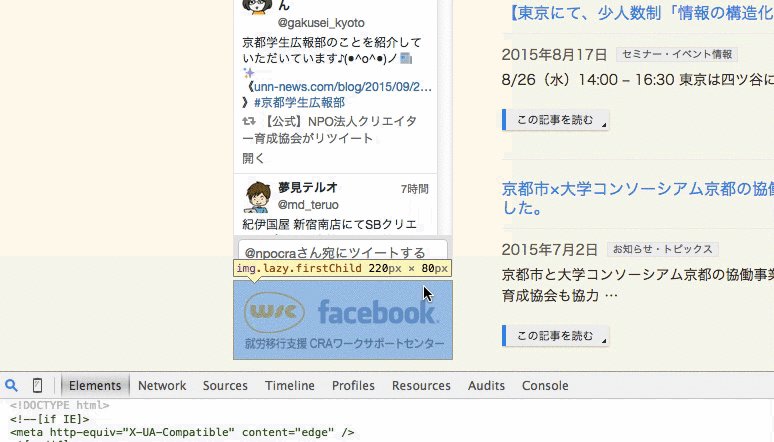
これは、要素の領域などを調べてくれます。

青い領域は、そのタグが持つ領域。
赤い領域は、そのタグのマージンが持つ領域。
緑の領域は、そのタグのパッディングが持つ領域。
黄色の領域は、そのタグのボーダーが持つ領域になっています。
領域をElementsに合せた状態で、虫眼鏡をクリックすると押した場所のソースコードの場所までジャンプしてくれます。

他にも右クリックの要素を検証で同じようにソースにジャンプします。
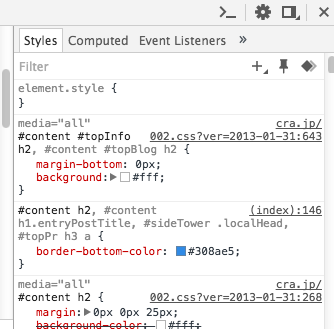
デベロッパー画面の右には、StyleやComputed、Event Listeners等があります。
Styleをクリックすると、そのタグで使われているCSSでがひと目でわかるようになっています。

ソースのStyleをいじって検証しよう
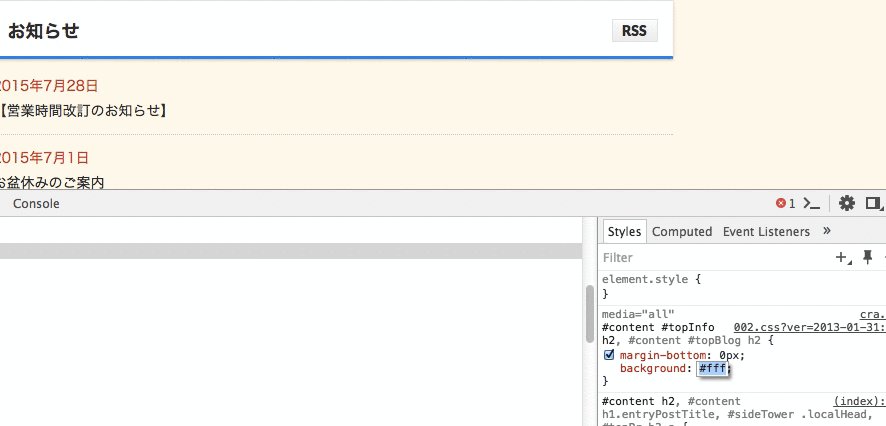
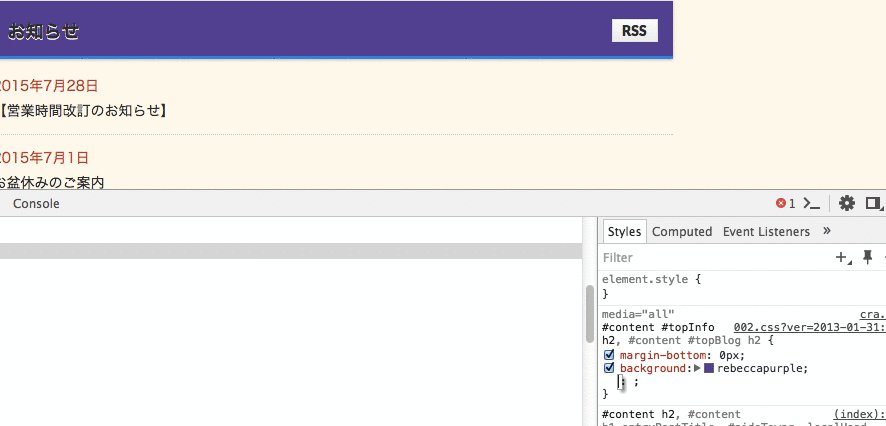
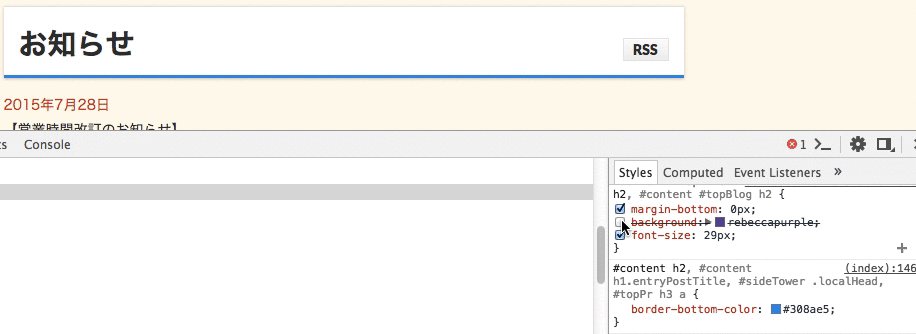
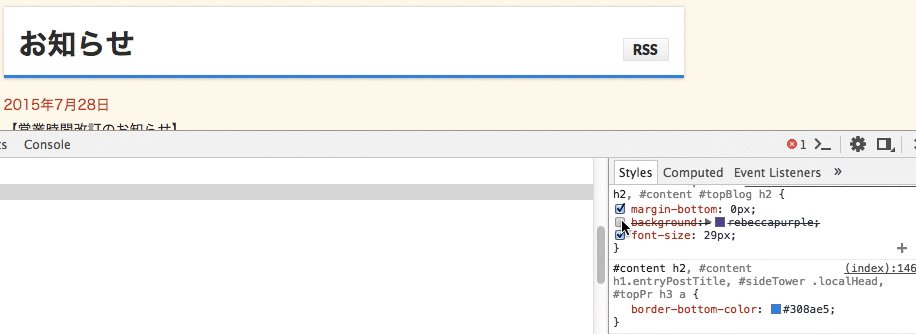
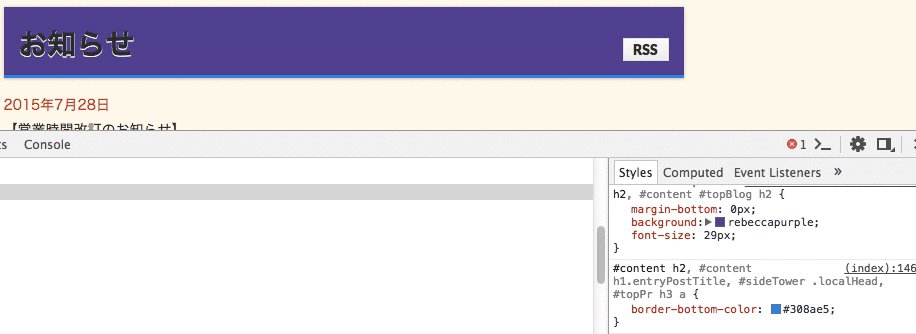
右のStyleを好きにいじることが出来ます。

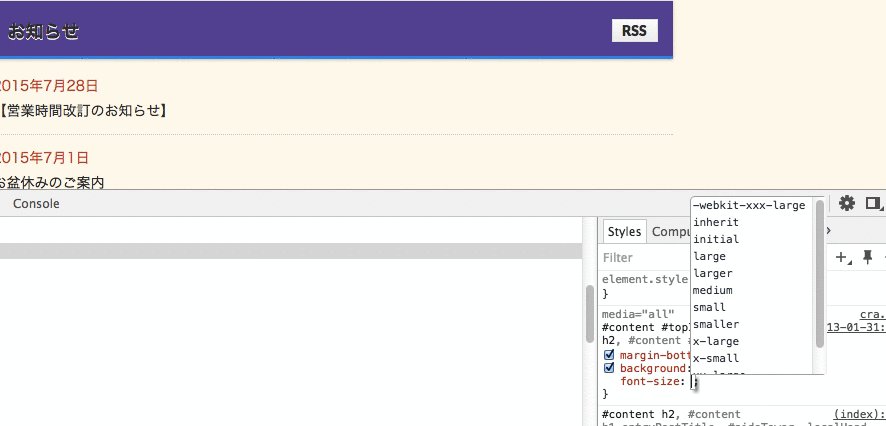
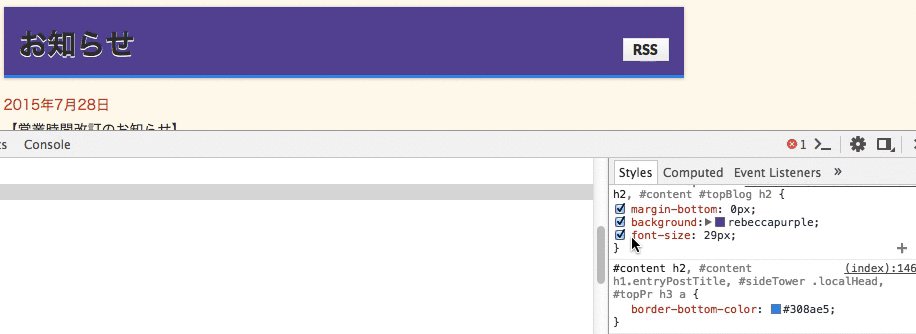
こちらで、フォントサイズやマージンなどもいじれます。
コードを忘れても変換候補が出てきてくれるので、忘れた時にも非常に重宝します。
数値をいじるとき、alt(option)を押しながら上下キーを押すと10単位で変更でき、Ctrl(⌘)を押しながら上下キーを押すと0,1単位で数値を変更することができます。
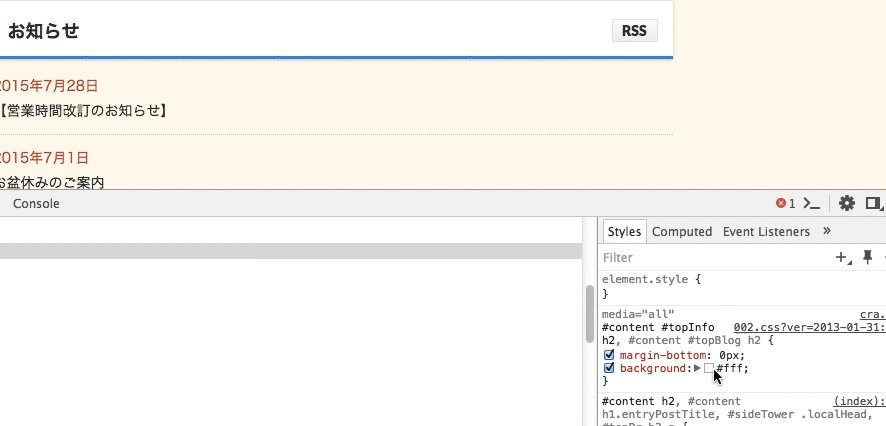
チェックボックスのチェックを外すと、そのスタイルを無効にした状態が見れます。

数値をいじることで、positionの位置の調節が出来ますし、チェックボックスのチェックを触ってフロートのカラム落ちの原因も調べられます。
ブラウザで見てエディッタ−でいじって、ブラウザで確認して・・・とやるよりこちらをいじるほうがスピーディに作業が出来ると思います。
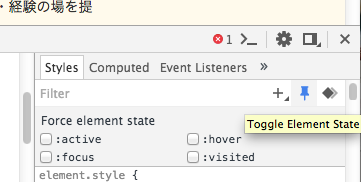
上のピンを押すと
擬似要素の検証も出来ます。

hoverなどにチェックを入れれば、そのタグがカーソルを離れた状態でもhoverの状態を維持してくれたりします。
hoverでCSSを調整したいという時に便利です。
終わりに
今回はStyleのいじり方だけでしたが、他にもいろんな機能があります。
ほかにも、ソースコードをいじってクラスを追加したり、本来隠れているはずの画像を確認出来たり、どうやって表現しているか分からないCSSなんかもデベロッパーツールを見れば作り方が分かります。
いろんなソースコードを見て、デベロッパーツールを使って仕組みを知っていくと上達の近道になると思います。





