Illustratorで手描き風のイラストを描いてみよう!

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
本日は、Illustratorで手描き風のイラストを描く方法を、いくつかご紹介したいと思います。
ブラシツールを使って
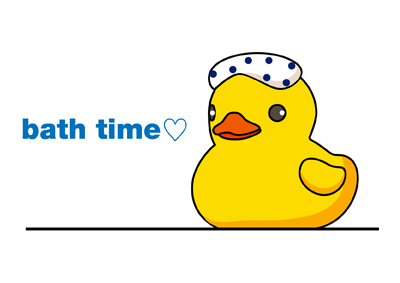
まずは、こちらがIllustratorで描いた元の絵です。

Illustratorを使って描いていますが、つるっと平面的な感じです。
塗りだけのレイヤー、線だけのレイヤーに分けておくのがポイントです。

それでは、ブラシツールを使って手描き風にアレンジしてみましょう。
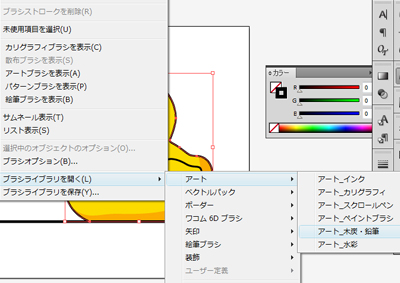
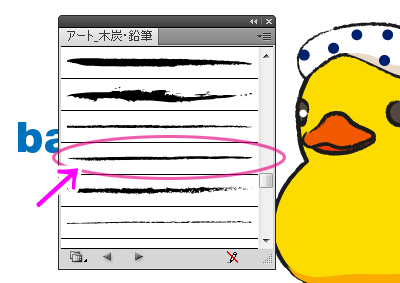
ブラシ定義から、オプションを選択→[ブラシライブラリを開く]→[アート]→[木炭・鉛筆]を選択しましょう。

木炭・鉛筆ブラシライブラリが表示されますので、[木炭・細]を選択してみましょう。

クレヨンや太めの色鉛筆で描いたようなタッチになりました。
ブラシの種類や、太さによって荒々しい感じや柔らかい感じにもできます。
用途によって、色々試してしてくださいね。

落書きツールを使って
次は、落書きツールを使って、手描き風にしてみましょう。
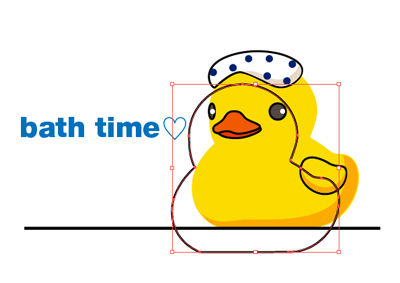
まずは、あひるちゃんの塗りのレイヤーを選択します。
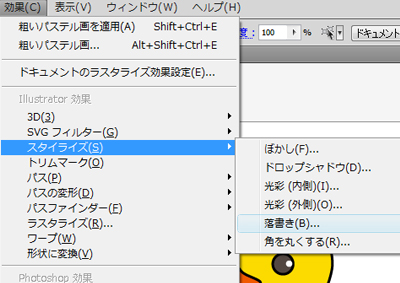
メニューバー→[効果]→[スタイライズ]→[落書き]を選択してみましょう。

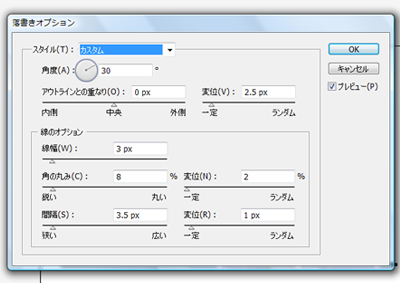
落書きオプションが表示されますので、線の太さや間隔を設定してみましょう。
効果をかけたら、線のレイヤーを最前面に持ってくるのがポイントです。

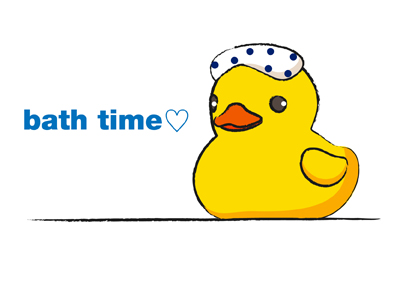
細めのマーカーで描いたような効果になりました。

こちらも、線の太さや間隔によって色々な効果を得られますので、試してみてくださいね。
効果ギャラリーを使って
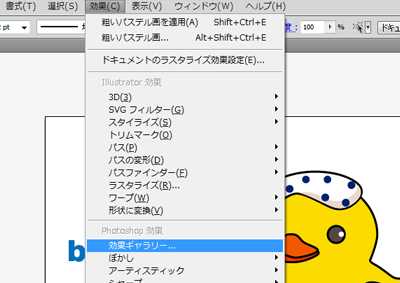
最後にもうひとつ、効果を使った方法です。
まずは、塗りのレイヤーを

効果ギャラリーが表示されました。
粗いパステル画を選択しましょう。

粗い紙に、パステルで塗りつぶしたような風合いになりました。
私は、ナチュラルなテイストのデザインに、よく使わせていただいています。

おわりに
今回、3パターンの手描き風にアレンジする方法をご紹介させていただきました。
実際の手描きの風合いまでとはいきませんが、複製すれば色々な効果を同時に確認できる所がIllustratorの利点だと思います。
皆さんも研究して、ご自分の納得いく効果を見つけてくださいね。