デザイナー1年生が意識したい時間の使い方

おはようございます!
デザイナー1年生に、学校では教えてくれない、
でも、現場に出たら必要となる事をお伝えできたらと思います。
本日は、デザイナー1年生が意識したい時間の使い方、作業スピードのUPの仕方についてお伝えしたいと思います。
作業の時間配分を考えよう
お仕事の依頼が、朝9時に来たとします。
たとえば「今日、18時に提出お願いね!」
と言われた場合、ただやみくもに作業を開始するのではなく、まず時間配分を決めましょう。
全体的なボリュームを見て、
たとえばWebサイトのデザインだとすると、9時から18時(お昼休憩1時間)までの8時間の内、
TOPページに3時間、
下層ページがそれぞれ1時間・・・
という様にこまかく時間配分を決めていきます。
こまかく時間の目標を立てる事で、作業にメリハリも付きますし、モチベーションも保つことが出来ます。
そして必ず、1時間程余裕をみておくことも必要です。
作業中、突然変更の指示がある場合もありますし、最後に自己チェックをする時間も必要だからです。
18時締切だとすると、余裕を持って17時前には提出する予定でスケジュールを組みましょう。
始めのうちは、自分の作業時間が見えないため、段取り通りにいかない事もあると思います。
少しづつ自分のペースを掴み、
次は5分、その次は10分・・・と、スピードUPを心がけていくことが大事です。
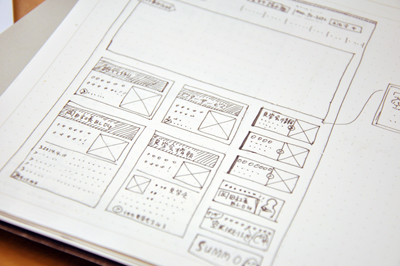
ラフスケッチを描こう
バナーや、リーフレット等の紙媒体のデザイン、ロゴデザイン等、どんなデザインでもラフスケッチは必ず描くようにしましょう。
「手描きは、苦手だし・・・」
「簡単なバナーだから、いいか~」
と思ってしまいがちですが、
ラフスケッチの段階で、しっかりデザインの要点をまとめ、整理しておくことで、
迷うことも無くなりますし、作業もスムーズに進みます。
普段から、ラフスケッチを描く癖をつけておきましょう。

参考サイトをどんどん見よう!
デザインをする時、自分の頭の中で解決しようとしても限界があります。
普段から参考サイトや先輩のデザインを意識して見ておきましょう。
今流行のデザインや、さまざまなテイスト、配色方法などなど・・・必ず気づきがあるはずです。
そして、ブックマークや画面キャプチャを取って、自分の引き出しにストックしておきましょう。
デザインに詰まった時に、きっと役立つはずです。
「お役立ち!参考WEBサイト」記事
http://cra.jp/blog/design/1406_design_material/
おわりに
デザインのクオリティーや技術力は、もちろん大切です。
ただ、時間どおりに提出して、というのが大前提です。
始めのうちは、うまくいかない事や悩んだりする事もあると思います。
でも、先輩デザイナーも必ず通ってきた道です。
少しづつ成長できたらいいですね。





